Rule #1: Color Variables are Great
One big advantage of using SCSS is that you can use variables to control all colors throughout the design. That way, you don’t have to search through 1000+ lines of SCSS to change a color later; you just change it in one place. That’s pretty much the motto of SCSS: “Change things in one place instead of all over the place.” You define them by writing:
$blue: #ff0000; // Yes, I just defined $blue as red.
 When I started cutting up the design for Grace Lutheran School, I thought, “Sheesh, this whole site is blue! Hey guys, hold my beer, this’ll just take a sec.” So I started jotting down the hex colors from the design, noting where they’d go on the site, and suddenly I had eight different shades of blue to wrangle.
When I started cutting up the design for Grace Lutheran School, I thought, “Sheesh, this whole site is blue! Hey guys, hold my beer, this’ll just take a sec.” So I started jotting down the hex colors from the design, noting where they’d go on the site, and suddenly I had eight different shades of blue to wrangle.
Rule #2: Use as Few Variables as Possible
I’m a meticulous guy; I like things being just right. If they’re not, it’s a petty annoyance, kinda like when your college roommate short-sheets you for the fifth time in a week. Setting eight different color variables is almost as bad as having to change colors all throughout your stylesheet, for crying out loud!
Fortunately, SASS comes pre-loaded with a whole slew of handy color functions that we can use to change a color into a different color, all magic-like.
The only problem is that I’m kind of inept when it comes to hex colors. I can tell you that #333 is a dark gray, or that #0055A5 is probably blue, but when it comes to calculating how you would get from #0054A5 to #0B3768, it’s pretty much a crapshoot.
I used to spend a lot of time fiddling with desaturate, saturate, lighten, darken and the other SASS color functions, but I just couldn’t get the target hex color that I was shooting for.
Using HSL: A More Elegant Method for a More Sophisticated Age
Looking closer at all my blues, I noticed that they had one thing in common: they all had a hue of 209. I could define a standard blue and change it to the other blues as I needed it using SASS’ Adjust-Color function. That way this:
$blue: hsl(209,100%,32%);
becomes this:
$darkblue: adjust-color($blue, $saturation:-11%, $lightness:-10%);
and you still have one master color! Neat, right? SASS’ color functions then calculate the HSL color and spit it out as a hex color, so there’s nothing to fear as far as browser support goes.
You can also change the hue or the transparency of the color as well; I just didn’t have to for this example because all the blues were very close to each other in hue.
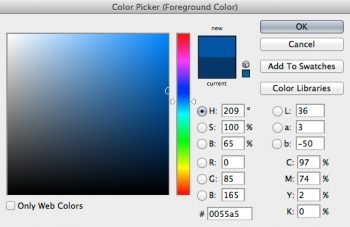
A Word of Warning: Photoshop Will Lie to You
 So for some reason, Photoshop will give you the exact wrong specs for HSL colors. I started by plugging in hsl(209, 100%, 65%) into my CSS, but it wound up looking nothing like #0055a5.
So for some reason, Photoshop will give you the exact wrong specs for HSL colors. I started by plugging in hsl(209, 100%, 65%) into my CSS, but it wound up looking nothing like #0055a5.
Plugging #0055a5 into HSL Picker, however, gave me the right specs for that color blue: hsl(209, 100%, 32%). I’m not really sure why/how Photoshop screwed that up, but I’ll just trust something more reliable until I figure that out.